[Dies ist eine Übersetzung des englischsprachigen Artikels „Usable and Accessible Form Validation and Error Recovery„. Copyright © by www.Webaim.org]
Einleitung
Die Formular-Validierung ist ein Testverfahren, um sicherzustellen, dass Endnutzer die notwendigen Informationen im richtigen Format in Webformulare eingeben. Die Fehlerbehebung ist ein Prozess, der den Nutzer dahin führt, durch die Formular-Validierung erkannte, fehlende oder falsche Informationen zu korrigieren. Es gibt mehrere Methoden zur Durchführung der Formular-Validierung und zur Fehlerbehebung. Diese Methoden können normalerweise wie folgt kategorisiert werden:
1) Server-Seite: Die Formularinformation ist abgeschickt und durch einige Skriptsprachen (wie PHP, JSP, Perl, etc.) vom Webserver analysiert und mit der erforderlichen Rückmeldung wird eine neue Webseite generiert
oder
2) Client-Seite: Die Formular-Validierung und die Fehlerbehebungsmechanismen werden innerhalb des Web-Clienten oder des Browsers mit JavaScript durchgeführt. Es gibt Vorteile für jedes Verfahren.
Vorteile der serverseitigen Validierung und Fehlerkorrektur:
- Das Formular kann ausgefüllt und ohne Unterbrechung von Validierungs-Benachrichtigungen, Fehlern oder Warnungen abgeschickt werden.
- Die Funktionalität erfordert nicht, dass Scripting aktiviert ist, oder auf dem Web-Browser unterstützt wird.
- Mehr Sicherheit – die Validierungsmechanismen können nicht einfach umgangen, oder verändert werden.
Vorteile der clientseitigen Validierung und Fehlerkorrektur:
- Die Validierung kann auftreten, wenn die Formulare vollständig ausgefüllt sind und bevor die Daten an den Server gesendet werden.
- Die Funktionalität erfordert kein serverseitiges Scripting.
Einige Nutzer können Scripting deaktivieren. Daher sollten Entwickler kein clientseitiges Scripting erfordern, um das Web-Formular richtig vervollständigen und abschicken zu können. Darüber hinaus kann jede clientseitige Validierung, oder Information, leicht modifiziert oder deaktiviert werden. Web-Entwickler können die Vorteile von server- und clientseitiger Validierung und Fehlerbehebung nutzen, um sicherzustellen, dass ihre Formulare in einer nutzbaren und zugänglichen Weise abgeschlossen sind.
Nutzbare Formulare bilden
Als Entwickler ist der erste Schritt, um sicherzustellen, dass ihre Formulare vollständig korrekt sind, sie nutzerfreundlich und zugänglich zu machen.
Dies kann erreicht werden durch:
- Bereitstellung aller erforderlichen Anweisungen und Hinweise.
- Zuordnen von einem Textlabel zu Formular-Steuerelementen mit Hilfe der Label-Elemente.
- Gruppen von Checkboxen und Radio-buttons zuordnen, unter Verwendung von Fieldsets und Legenden.
- Bereitstellung einer logischen Lese- und Navigationsordnung.
- Sicherstellen, dass das Formular nur mit der Tastatur vollständig ausgefüllt und abgeschickt werden kann.
- Prüfen, ob die Formular-Steuerelemente, Etiketten und die Funktionalität verständlich und nutzbar sind.
Wenn ihr Formular verlangt, dass bestimmte Steuerelemente ausgefüllt oder ausgewählt werden, sollten Sie den Nutzer in einer nutzbaren, zugänglichen und ersichtlichen Weise darauf hinweisen. Diese Anleitung sollte sich normalerweise neben und innerhalb des Etiketts des erforderlichen Formular-Steuerelements befinden. Da Screenreader-Nutzer von Formular-Steuerelement zu Formular-Steuerelement navigieren können, statt den Screenreader linear durch das Formular lesen zu lassen, kann der Screenreader diese wichtige Information nur dann vorlesen, wenn das Steuerelement den Fokus erhält und die Information innerhalb des Etiketts platziert ist. Das Etikett sollte ausreichend beschrieben und visuell deutlich sein.
<label for="firstname">Vorname
<span style="color:red">(notwendig)</span></label><br />
<input type="text" name="firstname" id="firstname" />
angezeigt als:
Das aria-required Attribut kann auch verwendet werden, um benötigte Felder für Screenreader-Nutzer anzugeben, besonders, wenn der Beschriftungstext dies nicht angibt, oder wenn nur Farbe oder Sternchen genutzt werden, um benötigte Felder anzuzeigen.
Wenn Informationen in Formulare eingegeben werden, müssen die Daten in eine bestimmte Weise formatiert werden und ausreichende Anweisungen müssen innerhalb des Etiketts des Steuerelements, oder innerhalb anderer zugehöriger Inhalte (wie aria-describedby), angegeben werden. In vielen Fällen können Entwickler ihre Formulare vereinfachen, indem sie keine spezifische Formatierung erfordern. Wenn ein genaues Format (wie z.B. Telefonnummern) für den Eintrag in eine Datenbank erforderlich ist, kann zum Beispiel Scripting verwendet werden, um die vom Nutzer eingegebenen Daten neu zu formatieren und damit die Last vom Nutzer zu nehmen.
Formularlabels verstecken
Es gibt einige Fälle, in denen Entwickler nicht wollen, dass Formularlabels sichtbar in ihren Formularen erscheinen. Dies ist üblich, wenn sie komplexe Formulare in Tabellen nutzen, in der Tabellenüberschriften die Funktion, oder den Zweck, von mehreren Formular-Steuerelementen in einer bestimmten Zeile oder Spalte angeben. Beim Ansehen von Tabellenüberschriften kann es optisch deutlich werden, welche Informationen in das Formular-Steuerelement eingegeben werden müssen. Es kann mühsam sein, sich wiederholende Formularetiketten in einem komplexen Formular visuell sichtbar zu machen. Dies ist durch die Tatsache, dass einem Label-Element nur ein einziges Formular-Steuerelement zugeordnet werden kann, kompliziert. Allerdings, kann ein Screenreader den Zweck des Formular-Steuerelementes nicht erkennen, wenn das <label> -Element nicht vorhanden ist.
Es gibt mehrere Methoden um Formular-Labels (und andere Elemente) zu verstecken, damit sie optisch nicht auftreten, aber weiterhin von einem Screenreader abgerufen werden. Allerdings muss man immer vorsichtig sein, wenn Elemente visuell versteckt werden sollen. Sie sollten sich fragen, wieso die Information visuell nicht sinnvoll oder notwendig ist, aber jedoch für Screenreader-Nutzer. Sie müssen sich auch darüber bewusst sein, dass Formularlabels visuell zu verstecken einige Funktionen von der Seite entfernt – Nutzer können auf die Formularlabels klicken, um das zugehörige Formularsteuerelement sofort zu aktivieren, oder um darauf zugreifen zu können. Dies kann für Nutzer mit einigen Arten von motorischer Behinderung besonders hilfreich sein. Lesen Sie mehr darüber, Formularlabel sichtbar zu verstecken.
Formular-Validierung
Die Formular-Validierung stellt in der Regel keine Fragen zur Barrierefreiheit, da sie meist hinter den Kulissen arbeitet. Allerdings muss die Methode zum Aufrufen des Validierungsmechanismus barrierefrei zugänglich sein. Das bedeutet, dass wenn Sie clientseitige Validierung nutzen, müssen die Validierung und der Abgabeprozess sowohl über die Maus, wie auch über die Tastatur erreichbar sein.
Da Sie sich in der Regel nicht sicher sein können, dass der Browser des Nutzers Scripting unterstützt, muss das Formular zu einer realen URL führen, wenn Scripting nicht verfügbar ist. Sie sollten Formulare vermeiden, die sich für die Formularverarbeitung ausschließlich auf Skriptfunktionen oder Ereignishandler verlassen, wie beispielsweise <form action="#" onsubmit="validateform()">. Verwenden Sie stattdessen einen echten URL-Aktionswert für das Formular. Sie können die clientseitige Validierung immer noch aufrufen und diese wird als erstes verarbeitet, sofern Scripting aktiviert ist – <form action="submit.php" onsubmit="return validateform()">.
Fehlerbehebung
Wenn entweder die client- oder die serverseitige Validierung Fehler im Formular erkennt, gibt es ein 3-Schritt-Verfahren für die Gewährleistung einer nutzbaren und barrierefreien Fehlerbehebung:
- Benachrichtigung des Nutzers, dass ein Fehler vorhanden ist, in einer offensichtlichen und barrierefreien Weise.
- Lassen Sie den Nutzer in einfachen Weise Zugriff auf die Formular-Steuerelemente nehmen, die verändert werden müssen.
- Erlauben Sie die Wiedervorlage und die Revalidierung des Formulars.
Es gibt drei einfache Wege, wie diese Anforderungen erfüllt werden können. Wir beschreiben diese als:
- Fehler melden, dann darauf fokussieren
- Fehlermeldungen auf der Seite
- Inline-Fehler
Kein Ansatz ist der Beste für Barrierefreiheit, aber es könnte einen optimalen Ansatz geben, basierend auf dem Inhalt, dem Layout und der Komplexität der Formen, auf den sie angewendet werden.
Fehler melden, dann darauf fokussieren
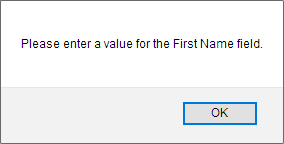
Der erste Schritt ist, den Benutzer zu informieren, dass es einen Fehler gibt. Diese Fehlermeldung sollte sichtbar, informativ und direkt zugreifbar sein. Eine Methode ist, eine JavaScript-Alert-Box, oder einen modalen Dialog zu verwenden, um den Nutzer über einen Fehler zu informieren.

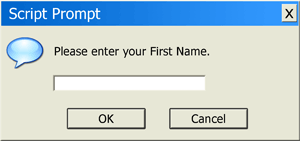
Sie könnten dem Nutzer auch ermöglichen, Textantworten direkt in Skript-Prompts einzugeben.

Der Vorteil für den „Fehler melden, dann darauf fokussieren“-Ansatz ist, das Nutzer direkt über Fehler informiert werden und das Problem einfach und direkt beheben können. Der Hauptnachteil ist, dass jeweils nur ein Fehler angezeigt und behandelt werden kann.
Fehlermeldungen auf der Seite
Die Fehlermeldung kann auf der Webseite selbst geschrieben werden. Wenn clientseitiges Scripting verfügbar ist, können Sie die Fehlermeldung auf die Seite schreiben, bevor das Formular abgeschickt wird. Wen serverseitiges Scripting aktiviert ist, regenerieren Sie normalerweise die Formularseite um das ursprüngliche Formular und die entsprechende Nachricht einzubeziehen. Feedback-Seiten, die nur die Fehlermeldung anzeigen und den Nutzer bitten, die Zurück-Taste zu drücken, um den Fehler zu beheben, können problematisch sein. Sie erfordern, dass der Nutzer sich an alle gemeldeten Fehler erinnert, dann auf die vorherige Seite zurück geht und findet, wo die Fehler aufgetreten sind. Es ist normalerweise am besten, die Seite so zu regenerieren, dass das Formular ähnlich aussieht und funktioniert wie das ursprüngliche Formular und so abgesendet wurde, dass vorher richtig ausgefüllte Elemente nicht verändert werden.
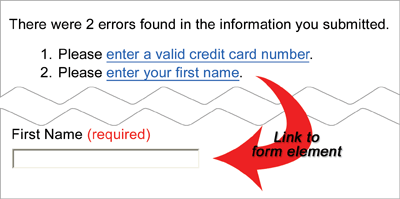
Wie man vermuten kann, veranlasst die „Fehlermeldung auf der Seite“-Methode die Fehlermeldung vor dem Formular zu erscheinen. Wenn die Fehlermeldung erscheint, sollte der Fokus im Normalfall direkt auf der Fehlermeldung sein. Dies erlaubt den Nutzern von Bildschirmlesegeräten und Tastaturen sofort auf die Fehlermeldung zuzugreifen, ohne das diese zwischen dem übrigen Inhalt der Seite suchen müssen. Die Nachricht sollte auch optisch deutlich sein. Der Fokus kann mit clientseitigem Scripting, mit JavaScript focus() oder ähnlichem, auf die Nachricht gesetzt werden, oder es wird ein Ankername in die URL der servergenerierten Seite eingefügt (z.B. http://myserver.com/form.php#errormessage), welcher den Fokus direkt auf einen benannten Anker die Element-ID setzt, das sich am Anfang der Rückmeldung befindet.
Die Fehlermeldung sollte die aufgetretenen Fehler klar beschreiben und optimaler Weise Hinweise oder Anweisungen zu ihrer Lösung liefern. Zum Beispiel ist die Meldung „Die Kursnummer ist nicht korrekt formatiert“ weniger hilfreich, als die Meldung „Die Kursnummer muss eine 3-stellige Zahl sein“. Es ist auch hilfreich, den Nutzer über die Anzahl der entdeckten Fehler zu informieren.
Sobald der Nutzer die Fehlermeldung gesehen hat, müssen Sie einen Mechanismus bereitstellen, welcher es dem Nutzer ermöglicht, schnell auf das falsch ausgefüllte Formular-Steuerelement zuzugreifen und den Fehler zu beheben. Sie können einen Link innerhalb der Fehlermeldung bereitstellen, der den Fokus auf das entsprechende Formular-Steuerelement legt. Während dies beim clientseitigen Scripting durchgeführt werden kann, ist es normalerweise einfacher (und sicherer) einfach einen Link anzugeben, der den Fokus auf das Formular-Steuerelement setzt (welches durch eine eindeutige ID und/oder den eindeutigen Namen identifiziert wird).

Der Vorteil des „Fehlermeldungen auf der Seite“-Ansatzes ist, dass alle Fehler zusammen präsentiert werden. Der Nachteil ist, dass es für den Nutzer schwer werden kann, sich an alle Fehler zu erinnern, alle zu finden und alle zu beheben, wenn mehrere Fehler auftreten.
Inline-Fehler
Ein anderer Ansatz ist es, die Fehlermeldungen im Formular im Kontext des Formular-Steuerelements anzuzeigen, welches Aufmerksamkeit benötigt. Dieser Ansatz erfordert optisch markante Fehlermeldungen, damit der Fokus unmittelbar auf ihnen landet. Die Fehlermeldung muss mit den jeweiligen Steuerelementen verknüpft werden (durch Etikettierung oder vielleicht durch aria-describedby. Es kann hilfreich sein, den Fokus auf das erste Steuerelement zu setzen, das Aufmerksamkeit benötigt.
Der Vorteil des „Inline-Fehler“-Ansatzes ist, dass die Fehler im Zusammenhang mit ihren jeweiligen Steuerelementen angezeigt werden. Der Nachteil ist, dass Benutzer das Formular visuell überfliegen oder navigieren müssen, um die fehlerhaften Steuerelemente und ihre jeweiligen Fehlermeldungen zu finden. Dies kann einige Zeit in Anspruch nehmen.
aria-invalid
Unabhängig zum Mechanismus, der verwendet wird, um Formularfehler zu identifizieren und zu beheben, sollte aria-invalid=“true“ in der Regel auf jedes ungültige Formular-Steuerelement gesetzt werden. Dieses Attribut bewirkt, dass Screenreader das Steuerelement als „ungültig“ identifiziert und feststellt, dass es notwendig ist, dem Steuerelement Aufmerksamkeit zu widmen.
Zusammenfassung
In allen Fällen können Sie sorgfältige Benutzertests auf Schwierigkeiten oder Probleme ihrer Formular-Nutzbarkeit, der Validierung und der Fehlerkorrektur-Mechanismen aufmerksam machen. Während sich dieser Artikel nur mit wenigen der vielen Variationen beschäftigt, die genutzt werden können, um die Formular-Nutzbarkeit, die Validierung und einer barrierefreien und nutzerfreundlichen Fehlerbehebung sicherzustellen, sollten die folgenden allgemeinen Grundsätze angewendet werden:
- Erstellen Sie Formulare, die einfach und intuitiv sind. Geben Sie alle notwendigen Anweisungen, Hinweise und Eingabeaufforderungen an.
- Stellen Sie sicher, dass die Formulare für Tastaturen zugänglich sind.
- Verbinden Sie
- Verwenden Sie Fieldsets und Legenden, um Gruppen von Checkboxen und Radio-Buttons zu verknüpfen.
- Geben Sie notwendige Anweisungen innerhalb der
<label>-Formularelemente an (z.B. erforderliche oder speziell formatierte Steuerelemente). - Verlassen Sie sich nicht nur auf JavaScript für die Formular-Abgabe, Validierung und Fehlerbehebung.
- Alarmieren Sie den Nutzer über die Validierungsfehler in einer offensichtlichen und barrierefreien Weise.
- Lassen Sie die Nutzer auf einfache Weise auf die Formular-Steuerelemente zugreifen, die geändert werden müssen.
- Erlauben Sie Wiedervorlage und Revalidierung der Formularinformationen