[Dies ist eine Übersetzung des englischsprachigen Artikels „Accessible Images„. Copyright © by www.Webaim.org]
Die meisten Menschen wissen, dass man alternativen Text für Bilder liefern muss. Es gibt jedoch viel mehr für die Barrierefreiheit eines Bildes als nur den Alternativtext. Es gibt viele zusätzliche Prinzipien und Techniken für die Barrierefreiheit in Bezug auf Bilder.
Sehen Sie sich den unteren Artikel über alternative Texte an, für weitere Informationen zu Alternativen für Bilder und langen Beschreibungen.
Bilder können das Verständnis fördern
Manche Menschen nehmen fälschlicherweise an, dass Bilder schlecht für die Barrierefreiheit sind, da Alternativtexte das Bild mit einer reinen Text-Version des Bildes ersetzen. Die logische Folgerung dieses Gedankens ist, dass Seiten die nur Text enthalten ideal für die Barrierefreiheit sind. Das Problem mit dieser Logik ist jedoch, dass es nur auf den Bedürfnissen von Menschen mit einer Art von Behinderung basiert: Blindheit. Diejenigen, die eine andere Behinderung oder gar keine Behinderung haben, können von Bildern profitieren, während Screenreader-Benutzern der Alternativtext angezeigt wird.
Illustrationen, Karten, etc.
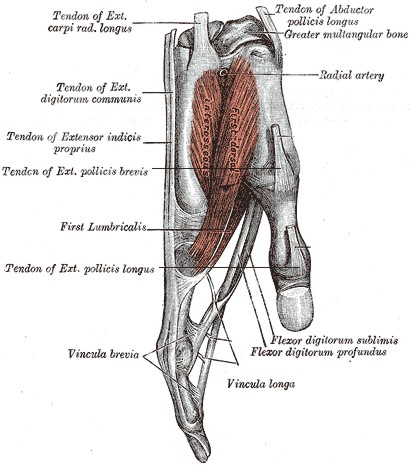
Viele Konzepte sind effektiver in Verbindung mit Illustrationen, Karten, Tabellen usw. Stellen Sie sich vor, die menschliche Anatomie ohne Abbildungen aus einem Buch (oder einer Website) zu lernen. Wie effektiv wäre das? Hier ist ein Beispiel einer Darstellung der Muskeln in der Hand.

Sie werden es wahrscheinlich schwer finden, sich vorzustellen, dass eine Textbeschreibung alleine so verständlich sein kann, wie ein Text der durch Abbildungen ergänzt wurde. In diesem Fall ist das Bild mindestens 10.000 Wörter wert. Abbildungen, Karten, Tabellen etc. können das Verständnis, vor allem für Menschen mit Lernschwierigkeiten oder Lesestörungen, fördern.
Animationen
Animationen werden selten verwendet, um die Barrierefreiheit von Webinhalten zu verbessern. Meistens sind sie nur lästig und störend. Banner-Anzeigen sind oft animiert, um und von dem Hauptzweck der Website abzulenken.
Gut gestaltete Animationen können jedoch verwendet werden, um den Inhalt, durch darbieten von Medien, oder indem die Aufmerksamkeit auf wichtige Inhalte gelenkekt, zu verbessern. Eine animierte Grafik kann eine Reihe von Bildern anzeigen, die Inhalt enthalten, der nicht angemessen durch ein statisches Bild dargestellt werden kann. Highlights oder andere Animationen können den Fokus des Benutzers auf wichtige Informationen, wie Fehlermeldungen oder erforderliche Eingaben, lenken. Wenn Sie einen der „Artikelinhalte“-Links zu Beginn dieser Seite anwählen, werden Sie feststellen, dass eine Animation hilft, den Fokus auf den Inhaltsbereich des Ziels zu legen.
Animationen sollten immer durch die Benutzer gesteuert werden, oder nur von sehr kurzer Dauer sein. Bilder, die ständig animiert sind, können dazu führen, dass der Rest der Seite schwieriger ist, oder für Benutzer die leicht Ablenkbar sind, völlig unzugänglich ist.
WCAG 2.0 Erfolgskriterium 2.2.2 (Stufe A) verlangt, dass sich automatisch bewegender, blinkender oder scrollender Inhalt, der länger als 5 Sekunden dauert, durch den Nutzer angehalten, gestoppt, oder verborgen werden kann.
Icons
![]() Viele Webseiten und insbesondere Webanwendungen verwenden Icons, um den Text zu ergänzen oder zu ersetzen. Komplexe Inhalte und Funktionen, wie auf das Home-Icon in einem Browser zu klicken, um zu der Startseite zu gelangen, können leicht durch ein kleines Icon wiedergegeben werden. Icons müssen einfach und leicht verständlich sein. Icons erfordern fast immer Vertrautheit mit ihrer Bedeutung, um nützlich zu sein. Über Kulturen und Sprachen hinweg, können Icons leicht fehlinterpretiert werden.
Viele Webseiten und insbesondere Webanwendungen verwenden Icons, um den Text zu ergänzen oder zu ersetzen. Komplexe Inhalte und Funktionen, wie auf das Home-Icon in einem Browser zu klicken, um zu der Startseite zu gelangen, können leicht durch ein kleines Icon wiedergegeben werden. Icons müssen einfach und leicht verständlich sein. Icons erfordern fast immer Vertrautheit mit ihrer Bedeutung, um nützlich zu sein. Über Kulturen und Sprachen hinweg, können Icons leicht fehlinterpretiert werden.
Wenn Sie Icons verwenden, achten Sie darauf, dass die Icons gut gestaltet und leicht verständlich sind und konsequent genutzt werden. In vielen Fällen kann Text statt, oder zusätzlich zu möglicherweise mehrdeutigen Icons erforderlich sein.
Farbe und Kontrast
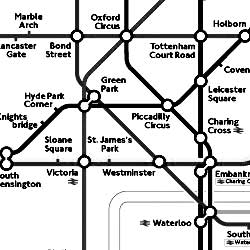
Wie der Text, muss die Farbe nicht als alleiniges Mittel zur Förderung von Bedeutung oder Inhalt verwendet werden. Was ist gemeint mit Bedeutung mit Farbe allein in Bildern zu vermitteln? Werden wir einen Blick auf diese Karte der Londoner U-Bahn:

Eine Person die Farben sehen kann, wird keine Probleme damit haben, zwischen der roten, der dunkelblauen, der hellblauen und den andersfarbigen Linien zu unterscheiden. Eine Person, die aufgrund von Farbblindheit, oder einer Sehschwäche die Farben nicht gut sehen kann, wird wahrscheinlich nicht in der Lage sein, die verschiedenen Routen so leicht zu unterscheiden. Denken Sie daran, dass einige Benutzer ihre Farben zu einer Farbkombination mit hohem Kontrast verändern können, wenn sie diese benötigen. Jemand, der blind ist, wird nicht in der Lage sein, sie überhaupt zu sehen. Nehmen wir die Farben von diesem Bild weg:

Wenn die Farbe entfernt wird, wird die Karte fast unbrauchbar. Testen Sie ihre Webseiten um sicherzustellen, dass der Sinn nicht verloren geht, wenn Sie die Farben entfernen, auch in Bildern. Sie können dies durch den Ausdruck der Seite mit einem Schwarz-Weiß-Drucker tun. Stellen Sie sicher, dass ihre Druckeinstellungen so eingestellt sind, dass Hintergrundfarben gedruckt werden. Es gibt auch einige Tools, wie Vischeck, die alle Farben einer Seite entfernen, oder eine Farbblindheit simulieren.
Neben der Sicherheit mit der Farbe, müssen Bilder, die Texte vermitteln, mit ausreichendem Kontrast präsentiert werden. Der Kontrast des Textes innerhalb von Bildern ist besonders wichtig, wenn das Bild eine schlechte Qualität hat oder vergrößert ist.
WCAG 2.0 setzt die Kontrastwerte für Text und Bildern von Text. Die Kontrastwerte innerhalb von Bildern zu prüfen kann schwieriger sein (es gibt eigentlich keinen definierten RGB-Farbwert für Barrierefreiheit), aber der gesunde Menschenverstand kann in der Regel sagen, ob ein Bild ausreichend Kontrast besitzt oder nicht.
Verpixelung von vergrößerten Bildern
Einige Benutzer mit geringem Sehvermögen verwenden Programme, die die Elemente auf ihrem Bildschirm vergrößern, damit sie die Elemente leichter sehen. Wenn Bilder vergrößert werden, können sie verpixelt und schwerer zu lesen sein. Schauen wir uns ein Beispiel an:

Die Grafik wurde auf 500% seiner ursprünglichen Größe vergrößert. Sie können sehen, dass der Text schwer zu lesen ist. Wenn richtiger Text verwendet würde, wäre es viel einfacher zu lesen, wie in dem folgenden Beispiel:
Universität
Bedeutet das also, dass Sie in ihrem Text ihre Grafiken nicht verwenden sollten? Nicht unbedingt, aber richtiger Text sollte, sofern möglich, verwendet werden.
Das WCAG 2.0 Erfolgskriterium 1.4.5 (Stufe AA) verlangt, dass wenn die selbe visuelle Präsentation mit Text allein gemacht werden kann, kein Bild verwendet wird, um den Text zu präsentieren. Es gibt viele Vorteile von der Verwendung von richtigem Text anstelle von Bildern (niedrigere Bandbreite, Übersetzung, einfacheres Authoring, etc.), aber der Hauptgrund ist, dass richtiger Text leicht und ohne Verpixelung, oder Verschlechterung der Bildqualität, vergrößert werden kann. Zu beachten ist, dass Logos von der WCAG-Pflicht ausgenommen sind.
Glücklicherweise machen moderne Browser einen besseren Job beim Vergrößern von grafischen Inhalten als in den vergangenen Jahren. Und mit CSS (besonders mit CSS3), ist es einfacher, echten Text zu stylen, um die gewünschte visuelle Präsentation zu erreichen. Prüfen Sie die Lesbarkeit von Text im Bild und wenn möglich, nutzen Sie besser richtigen Text.
Grafiken, die zu Anfällen führen
Helle, blinkende Bilder oder Medien können zu fotoepileptischen Anfällen führen. Anfälle können gefährlich sein, sogar lebensbedrohlich. Seien Sie nicht verantwortlich dafür, diese verursacht zu haben.
Um möglicherweise zu einen Anfall bei Nutzern mit fotosensitiver Epilepsie zu führen, muss ein blinkendes Bild oder Element:
- Mehr als 3 mal pro Sekunde aufblinken (beachten Sie, dass die Sektion 508 2 mal pro Sekunde zugrunde legt)
- Ausreichend groß sein. Ein sehr kleines, blinkendes Bild, wie ein Mauszeiger, führt nicht zu einem Anfall.
- Hell sein. Es müssen deutliche Kontraste zwischen dem Aufblitzen sein.
Darüber hinaus ist auch die Farbe Rot eher dafür bekannt, einen Anfall zu verursachen. Große, blinkende Bilder sind nicht alltäglich im Internet. Anfälle-beinhaltende Medien sind alltäglicher in Internet-Videos, besonders in HD-Qualität, welche blinkende Spezialeffekte enthalten. Solche Medien sind zu vermeiden!
Das WCAG 2.0 Erfolgskriterium 2.3.1 (Stufe A) stellt Schwellenwerte für Frequenz, Größe, Kontrast und Farbe von blinkenden Bildern bereit.